Cooking up our new website 👀
Thread
I’ve been trying to an animation like this one but still haven’t managed to do it as smooth. Do you have any recs or sources that could help me out? 🙏
3. Use custom eases, here’s my favourite: cubic-bezier(0.16, 1, 0.3, 1) I’ll find some resources when I’m around my Mac!
This is a great article explaining how to achieve 60fps, it goes into the technical reason too! medium.com/outsystems-exp…

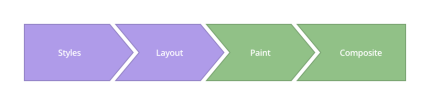
Smooth as Butter: Achieving 60 FPS Animations with CSS3
Animating elements in your mobile applications is easy.
medium.com
1. Only ever animate transform & opacity (you’ll be surprised how much you can do with just that). 2. Never use ‘transition: all’ make sure to target the styles like: ‘transition: 0.3s ease transform, 0.3s ease opacity’

