Commenting to sub to this. Someone reveal the secrets please.
i have such a niche help request but… has anyone ever worked on chat-bubble text-wrapping? I’m trying to figure out the rules how iMessage wraps text tightly around its bubbles—it’s not just max-width and sometime the second line of a bubble is longer than the first!
Nah it’s some magic for sure. I spent a solid hour trying to figure it out a couple weeks ago for my own app and ended up totally confused, and just settled on max-width.
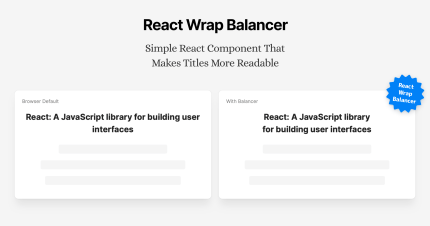
hmm sharing what @andy posted and adding that I wonder if iMessage is somehow doing this balancer thing with ideal-width and max-width on frames? (I’m just hearing ideal width for the first time as an iOS term) react-wrap-balancer.vercel.app/

I wonder if they use something like this to balance line length. react-wrap-balancer.vercel.app/

It’s a nightmare. I remember hating this while working on Paper and I do not remember the engineering magic that got it to work 😭
Is this on the web? If so have you tried using `min-content` in combination with max width? I’m on my phone but `width: min-content; max-width: 100%;` might do it developer.mozilla.org/en-US/docs/Web…